Tugas Web, dalam web terkadang sobat membutuhkan sebuah tabel untuk menampilkan informasi data dan membandingkan data. Lalu bagaimana membuat tabel dengan HTML? Pada Tugas Pemrograman Web kali ini akan dibahas cara membuat Tabel HTML.
Baca Juga : Tugas Membuat Form Login
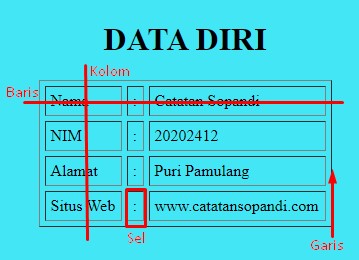
Unsur Utama Tabel
- Kolom
- Baris
- Sel
- Garis
Tag Yang Digunakan Pada Tabel
Tabel HTML terdiri dari 6 tag berikut penjelasannya :
- <table> digunakan untuk membungkus tabel
- <thead> digunakan untuk membungkus bagian kepala tabel
- <tbody> digunakan untuk membungkus bagian body dari tabel
- <tr> atau table row digunakan untuk membuat garis
- <td> atau table data digunakan untuk membuat sel
- <th> atau table head untuk membuat judul pada header
Dari keenam tag diatas biasanya yang perlu diingat <table>, <tr> dan <td> . Sementara tag lainnya hanya opsional
Silakan lihat contoh berikut :
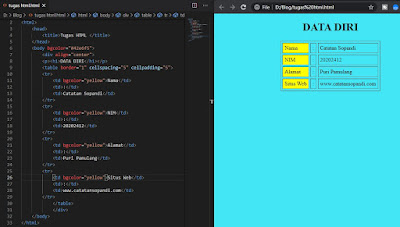
Source Code :
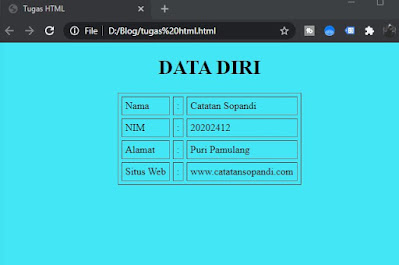
Outputnya seperti berikut :
Penjelasan dari source code diatas seperti berikut :
- bgcolor=”#42e6f5″ untuk merubah warna background menjadi biru muda
- align=”center” untuk membuat semua tag dan content posisi center atau tengah
- border=”1″ untuk membuat garis border, ganti output menjadi 0 untuk menghilangkan border nilai 1 merupakan garis paling kecil
- cellspacing=”5″ untuk membuat jarak antara sel dengan table
- cellpadding=”5″ untuk membuat jarak teks dengan garis didalam sel
Jika ingin menambahkan warna pada cell bisa tambahkan bgcolor=”yellow” didalam <td> yang ingin diwarnai seperti berikut :
Silakan kalian pelajari dan kembangkan lagi Tugas Pemrograman Web Tabel HTML dasar sebagai tugas sobat.