Struktur Dasar HTML, pada postingan sebelumnya sudah dibahas Pengenalan HTML dan Struktur Dasar. Selanjutnya akan dibahas secara detail dari Struktur HTML.
Tag DTD atau DOCTYPE
Tag paling awal dari struktur dokumen HTML adalah DTD atau biasa disebut DOCTYPE. DTD sendiri adalh singkatan dari Document Type Declaration yang berfungsi untuk memberi yahu browser bahwa dokumen yang akan ditampilkan adalah dokumen HTML.
DTD memiliki berbagai versi cara penulisan yang umumnya dipengaruhi oleh versi HTML yang anda gunakan. Pada contoh di bawah ini merupakan cara penulisan DTD versi HTML5.
<! DOCTYPE html>
<html>
<head>
—-Bagian Head—
</head>
<body>
—Bagian Body—
</body>
</html>
<! DOCTYPE html>
Tag HTML
Setelah menulis tag DTD atau DOCTYPE, tag berikutnya yang harus kalian buat adalah tag <html>. Tag ini merupakan tag pembuka dari seluruh halaman web yang akan dibuat. Selanjutnya, semua kode HTML yang menandai bagian-bagian dalam dokumen serta membentuk desain sebuah halaman website harus berada setelah tag <html>
Tag <html> harus ditulis berpasangan sehingga dimulai dengan <html> dan diakhiri dengan </html>. Kode-kode HTML lainnya ada diantara tag pembuka dan penutup tersebut.
Tag Head
Tag yang ditulis dengan bentuk <head> ini berfungsi secara teknis. Bagian atau elemen yang ditulis pada tag <head> umumnya berbentuk keterangan teknis, seperti definisi dan judul halaman, kode-kode lainnya yang tidak terlihat sebagai salah satu desain didalam sebuah halaman.
Judul halaman website ditulis menggunakan tag <title> sesudah kalian menulis tag <head>. Title ini biasanya ditampilkan pada bagian paling atas jendela browser atau di bagian tab.
 |
| Tangkapan Layar |
Tag Body
Tag <body> digunakan untuk meletakkan semua isi elemen yang akan terlihat di dalam halaman website pada saat HTML itu diakses oleh browser. Sama seperti dokumen biasa yang mengandung beberapa isi elemen, seperti paragraf, tabel, link, gambar, dan lain sebagainya, kemunculan isi elemen itu ditulis diantara tag <body> dan </body>. Konsentrasi seorang web designer tertuju pada elemen di antara tag <body> dan </body>.
Mengenal Tag dan Fungsinya
Saat mendesain website menggunakan HTML, kita membutuhkan metode agar browser mengenali tanda yang ditulis di awal atau mengapit teks sehingga teks itu ditampilkan sebagai sebuah paragraf, ordered list, tabel, link dan seterusnya.
Dalam HTML, tanda-tanda ini dikenal dengan sebutan Tag.
Tag di dalam dunia HTML memiliki ciri dan cara menggunakannya sebagai berikut :
- Sebagian besar ditulis berpasangan yang emudian disebut tag pembukan dan tag penutup
- Penutupan tag ditandai dengan dua kurung siku, yaitu < dan >
- Khusus untuk tag penutup, diberi diberi tambahan tanda garis miring seperti </>
- Di antara tag pembuka dan penutup bisa kalian letakkan isi elemen seperti teks untuk membuat paragraf, memanggil gambar, membuat list dan sebagainya
- Teks di antara tag pembuka dan penutup itu sering disebut dengan istilah isi elemen.
Berikut merupakan contoh format dasar penulisan tag HTML :
<tag_pembuka> Isi Teks </tag_penutup>
Sebagai contoh, perhatikan sepotong kode HTML berikut :
<p> Hello World</p>
Pada Contoh diatas, tag <p> merupakan tag pembuka untuk membuat paragraf baru, sedangkan </p> adalah tag penutup paragraf. Dengan demikian, teks yang ditulis sesudah </p> tidak lagi dianggap sebagai paragraf.
Baca Juga : Tugas Akhir Pemrograman Web
Perbedaan Tag Pembuka dengan Tag Penutup terletak dari tanda garis miring (/).
Contoh lainnya sebagai berikut :
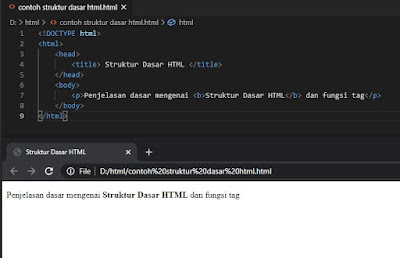
 |
| Tangkapan Layar |
Ada beberapa tag yang digunakan untuk membuat sebaris tulisan di atas, antara lain :
- Tag <p> pada kode HTML berfungsi untuk memberi tanda bagi browser agar menampilkan teks sebagai sebuah paragraf
- Tag <b> untuk menembalkan tulisan atau Bold